JavaScript+Canvasでトロコイドを描いてみた
というわけで、いまさら「HTML5!」なんて言うと鼻で笑われてしまいそうですが、HTML5 Canvasでトロコイドを描いてみました。Canvasで遊んでみるというのが目的です。
トロコイドが謎な方はこちら↓
■トロコイド - Wikipedia
いろいろ手を加えるのに時間が掛かりましたが、絵を描くまでは数十分のプログラミング。JavaScriptはやっかいな言語ですが、なかなかお手軽ですね。
はてなにはJavaScriptを貼れないので外部リンク。
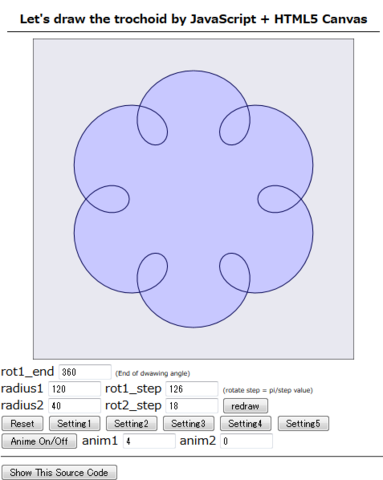
■Let's draw the trochoid by JavaScript + HTML5 Canvas

Google Chromeだと数値がNumericTextになるのでおすすめ。
たくさんのラインとFillで描いているんですが、結構サクサク動くもんですね。iPhoneやKindle Fire HDでもサクサク動いたのにはちょっと感動しました。
「Show This Source Code」ボタンでソースコードを表示します。
「Anim On/Off」ボタンを押すと円(anim1)と子円(anim2)それぞれのθのステップ数を自動でアニメーションします。
「Setting n」のボタンを押すと適当に仕込んだパラメータで描画します。
チェックをサボってるので、テキストボックスに文字などを入れるとNaNになります。